This is my final animation:
I'm really happy with it, now that I have gotten rid of all the glitches (as far as I can tell)..
If I were to do this project again, I would definitely spend more time EARLIER on in the project, as opposed to leaving it all until the last minute in the usual fashion of mine!
Ideally also, I'd have different music, as I'm not sure I could cope making another animation to that clip hahah I've certainly had enough of it :P
Bye Bye Print to Pixel :)
laine.x
Thursday, 5 May 2011
MAKING.
So basically I'm going to make all those characters into a 30 second-ish animation..
The first thing that happens in my animation is that the two robots are playing a brief game of ping pong, so I had to think about how the robots would move the paddle to hit the ball so I created 4 arm movements on different layers, and saved them as jpegs individually, to place in the animation one by one..
At this point I hadnt actually started the animation, so I decided to create the main prop in the video; the ping pong table! I created it first on Adobe Illustrator, then I imported it into Photoshop in order to easily colour it..
Traditional ping pong table colours..
So then I imported the psd files into After Effects... BIG mistake!
Creating the ball..
Hitting the ball..
I used the skills that we learnt in the tutorials at Uni to animate the ping pong ball, using keyframes in appropriate places.
Anyway so earlier I said that it was a big mistake importing psd files; this is because the file sizes are HUGE compared to jpegs, and my poor little macbook was suffering under the strain!
I soon discovered another reason why my computer was running so slowly and taking so long to render about 3 seconds of film..
Hahah, that' right, I had the canvas set to be MASSIVE, instead of the D1 Square Pixel format we were supposed to have it in, so I changed this setting, switched to jpegs and produced this movie for my first 4 seconds:
When I finish off the movie, the background will be white, but I find it easier to place images in the correct place when theyre taking over from a previous image if there is a bright background behind :)
I decided to chose a quite robotic looking text, to match the theme of my animation :)
Movie up to the 9 second point, when I'd made the robots play the game and then one of them misses the ball and it is then 'game over'..
Right so I guess I forgot to take screen shots for ages haha but here are the videos still:
This video shows up to the point where the robots toss their ping pong paddles onto the table. I used the rotate and position transformations to create this, and although its a bit jolty here, later in the animation I have slickened it up a bit :)
In this 15 second portion of the movie, the robots get up to the point in the story where they first disagree about who has won the game:
This video clip is practically the same as the previous one, except that I removed the red background, to see what the final animation will sort of look like; and the announcement from the robots 'Does Not Compute' appears:
In this next portion of my video, the robots start to get frustrated properly over the confusion; I have used another rotate transformation to make the robots appear to shake with the rising tension. I changed their hue on photoshop also.. thinking about it, I could have done that on after effects too.. but oh well! :)
Ooh I found a screenshot of me changing the angles at which the robots stood, to make them appear to shake, followed by the video:
My robots are going to blow up, and using inspiration from the stills I captured from futurama clip I featured on my blog a while ago, I made my own explosion, in stages, from scratch! :)


So then, I tried to resolve the issue by changing the frame rate back up to 25fps, and by jove, it worked! Hahah:
However, upon inspection, there are a few glitches within this video; theyre easily fixed though..
As you can see, one of the jpegs was slightly too early coming in, so I had to alter it to remove the unwanted visible red bat. There was a similar glitch to this when the right hand robot exploded too; but it's all fixed now!
*regains breath after all that*
hahah
laine.x
The first thing that happens in my animation is that the two robots are playing a brief game of ping pong, so I had to think about how the robots would move the paddle to hit the ball so I created 4 arm movements on different layers, and saved them as jpegs individually, to place in the animation one by one..
At this point I hadnt actually started the animation, so I decided to create the main prop in the video; the ping pong table! I created it first on Adobe Illustrator, then I imported it into Photoshop in order to easily colour it..
Traditional ping pong table colours..
So then I imported the psd files into After Effects... BIG mistake!
Creating the ball..
Hitting the ball..
I used the skills that we learnt in the tutorials at Uni to animate the ping pong ball, using keyframes in appropriate places.
Anyway so earlier I said that it was a big mistake importing psd files; this is because the file sizes are HUGE compared to jpegs, and my poor little macbook was suffering under the strain!
I soon discovered another reason why my computer was running so slowly and taking so long to render about 3 seconds of film..
Hahah, that' right, I had the canvas set to be MASSIVE, instead of the D1 Square Pixel format we were supposed to have it in, so I changed this setting, switched to jpegs and produced this movie for my first 4 seconds:
When I finish off the movie, the background will be white, but I find it easier to place images in the correct place when theyre taking over from a previous image if there is a bright background behind :)
 |
| process in making the 4 second film.. |
I decided to chose a quite robotic looking text, to match the theme of my animation :)
Movie up to the 9 second point, when I'd made the robots play the game and then one of them misses the ball and it is then 'game over'..
Right so I guess I forgot to take screen shots for ages haha but here are the videos still:
This video shows up to the point where the robots toss their ping pong paddles onto the table. I used the rotate and position transformations to create this, and although its a bit jolty here, later in the animation I have slickened it up a bit :)
In this 15 second portion of the movie, the robots get up to the point in the story where they first disagree about who has won the game:
This video clip is practically the same as the previous one, except that I removed the red background, to see what the final animation will sort of look like; and the announcement from the robots 'Does Not Compute' appears:
In this next portion of my video, the robots start to get frustrated properly over the confusion; I have used another rotate transformation to make the robots appear to shake with the rising tension. I changed their hue on photoshop also.. thinking about it, I could have done that on after effects too.. but oh well! :)
Ooh I found a screenshot of me changing the angles at which the robots stood, to make them appear to shake, followed by the video:
My robots are going to blow up, and using inspiration from the stills I captured from futurama clip I featured on my blog a while ago, I made my own explosion, in stages, from scratch! :)


Right, so somewhere inbetween the video just above, and the video I'm about to display, the frame rate per second was changed to 25fps, which naturally f**ked up the entire animation (excuse my french!).. I tried to change it back to 12fps again; but after effects was having none of it, and produced this video, which is terrible! The music is too fast I think, and it's just not 'right'.. :/
So then, I tried to resolve the issue by changing the frame rate back up to 25fps, and by jove, it worked! Hahah:
However, upon inspection, there are a few glitches within this video; theyre easily fixed though..
As you can see, one of the jpegs was slightly too early coming in, so I had to alter it to remove the unwanted visible red bat. There was a similar glitch to this when the right hand robot exploded too; but it's all fixed now!
*regains breath after all that*
hahah
laine.x
Tuesday, 26 April 2011
Literally PRINT TO PIXEL :')
Right, so I have now decided that I am going to use my original drawn character, but put it on the computer, and 'pixel' it up!
For example here is my original hand drawn image:
Which, on Photoshop, I turned into firstly:
After I had created this one, I decided to draw a robot that was facing the side, to see what it'd be like when the robots are playing ping pong, so using the method of cell animation, I drew a robot facing the side, using tracing paper over the top of the original drawing, so to keep them the same height etc
I drew it straight away in pen, so I made a few mistakes, however I decided they could be easily rectified on Photoshop:
So then I did some erasing and paint bucketing on Photoshop, and created this:
Hahaha, sounds so quick! However, it took me a while to fix up the picture, and to decide on which shades of grey to use where etc, I took some print screens of the process (see if you notice the changes in my wallpaper on my computer, bearing in mind the wall paper changes every 15 mins..) :
(OHAI Aaron Johnson wallpaper ;) hahha!)
Voila! Two matching, yet differently poised, robots:
Next I decided to horizontally flip the robot, to make the opponent robot; I also made another layer which contains a ping pong paddle:
That'll do for now!
laine.x
For example here is my original hand drawn image:
Which, on Photoshop, I turned into firstly:
After I had created this one, I decided to draw a robot that was facing the side, to see what it'd be like when the robots are playing ping pong, so using the method of cell animation, I drew a robot facing the side, using tracing paper over the top of the original drawing, so to keep them the same height etc
I drew it straight away in pen, so I made a few mistakes, however I decided they could be easily rectified on Photoshop:
 | |
| tracing paper on top of original |
 |
| on its own |
Hahaha, sounds so quick! However, it took me a while to fix up the picture, and to decide on which shades of grey to use where etc, I took some print screens of the process (see if you notice the changes in my wallpaper on my computer, bearing in mind the wall paper changes every 15 mins..) :
 |
| erasing mistakes.. |
 |
| When I'd first filled it in.. |
 |
| Added some colour for the lights on the panel.. |
 |
| Started to match the colouring on the original robot psd file.. |
 |
| I then started to outline features in black |
 |
| Half way outlined in black, and I think it looks best outlined definitely! |
 |
| Some lovely wallpaper of Charlie Fink.. oh and my finished outlined robot ;) haha |
 |
| So I started to properly match all final colours to the first robot... |
 |
| i-dentibots.. apart from the outline,which I swiftly did and.... |
Voila! Two matching, yet differently poised, robots:
Next I decided to horizontally flip the robot, to make the opponent robot; I also made another layer which contains a ping pong paddle:
That'll do for now!
laine.x
Thursday, 21 April 2011
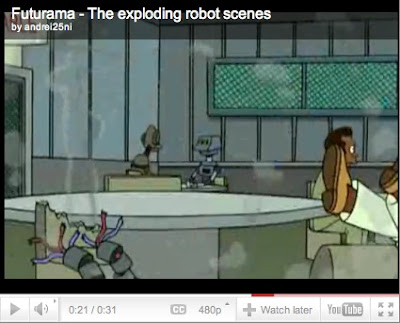
Futurama - The exploding robot scenes
This is a youtube video I found featuring scenes from the episode of Futurama 'Insane in the Mainframe' which features a robot which blows up all the time..
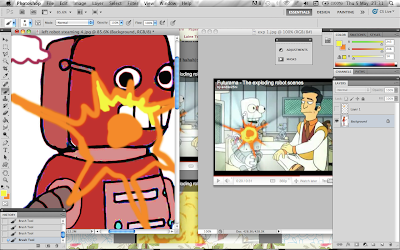
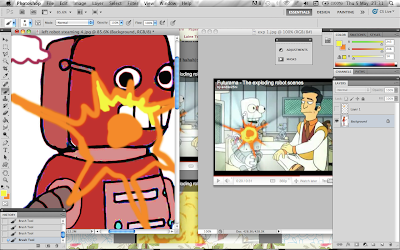
I thought it would be good to see how the makers of Futurama tackle a robot explosion:
Right so to avoid showing much 'robot gore' they have simply created a huge cloud over each explosion, and when the cloud clears, the robot has clearly exploded :)
Broken down (no pun intended hahah):
Good to knowww!
laine.x
I thought it would be good to see how the makers of Futurama tackle a robot explosion:
Right so to avoid showing much 'robot gore' they have simply created a huge cloud over each explosion, and when the cloud clears, the robot has clearly exploded :)
Broken down (no pun intended hahah):
Good to knowww!
laine.x
Wednesday, 20 April 2011
Okay my chin is once again up!
I have decided that I am going to attempt now, to create my animation using a combination of some of the cs5 package I have on my macbook; mainly photoshop, illustrator and of course, after effects.
I did go to two of the After Effects workshops, but on the first one I saved my composition, but forgot to save the files and music to my usb stick - fail! Anyway all we did was learn how to import a some jpgs (unsequenced) and then arrange them on a timeline along to some music; and then import a sequence of jpgs in order to create a sort of animation. Pretty basic stuff :)
The second workshop, involved using more of the features of the software, such as changing the scale, position and opacity of images.. I failed to save the work from this workshop, so I created a new one involving my robot:
The music doesnt really fit with the graphics but it doesnt really matter :)
After this, I also changed the hue of the robot, and made it rotate too!
This one works a lot better with the music I think, as by chance the rotations are in suitable places in the animation :)
laine.x
I did go to two of the After Effects workshops, but on the first one I saved my composition, but forgot to save the files and music to my usb stick - fail! Anyway all we did was learn how to import a some jpgs (unsequenced) and then arrange them on a timeline along to some music; and then import a sequence of jpgs in order to create a sort of animation. Pretty basic stuff :)
The second workshop, involved using more of the features of the software, such as changing the scale, position and opacity of images.. I failed to save the work from this workshop, so I created a new one involving my robot:
The music doesnt really fit with the graphics but it doesnt really matter :)
After this, I also changed the hue of the robot, and made it rotate too!
This one works a lot better with the music I think, as by chance the rotations are in suitable places in the animation :)
laine.x
Monday, 18 April 2011
Plasticine FAIL D:
Okay so the cardboard didnt work..
I then decided that I would make my animation using plasticine, as it worked well enough for the mini animation I made a few days previously; and got cracking..
Firstly I was going to make a 2D robot from plasticine..
But I decided 3D would be easier to move with my animation.
The robot's main frame (hahhaa get it?! :P):
With the head and neck attached..
Then some dodgy eyes are seen (sorry about the puns, it's making me feel better.. ha)..
Then the mouth and arms were attached..
The joints for the legs too..
Added the legs..
I then decided the body was too long and a partial amputation was in order..
All that was missing at this point were the pupils in the eyes, the teeth lines and the antennae/ears..
So I added a few of the afforementioned..
But then whenever I tried to alter it in anyway after that, this happened:
Poor Mr Robot :(
There's also the fact that this face looks absolutely crap..
FAIL FAIL FAIL :(
So there we have it, that's both cardboard AND plasticine down.. time for plan C, I suppose.. something which I dont currently have... :/
A cup of tea is in order. D:
laine.x
I then decided that I would make my animation using plasticine, as it worked well enough for the mini animation I made a few days previously; and got cracking..
Firstly I was going to make a 2D robot from plasticine..
But I decided 3D would be easier to move with my animation.
The robot's main frame (hahhaa get it?! :P):
With the head and neck attached..
Then some dodgy eyes are seen (sorry about the puns, it's making me feel better.. ha)..
Then the mouth and arms were attached..
The joints for the legs too..
Added the legs..
I then decided the body was too long and a partial amputation was in order..
All that was missing at this point were the pupils in the eyes, the teeth lines and the antennae/ears..
So I added a few of the afforementioned..
But then whenever I tried to alter it in anyway after that, this happened:
Poor Mr Robot :(
There's also the fact that this face looks absolutely crap..
FAIL FAIL FAIL :(
So there we have it, that's both cardboard AND plasticine down.. time for plan C, I suppose.. something which I dont currently have... :/
A cup of tea is in order. D:
laine.x
Subscribe to:
Comments (Atom)